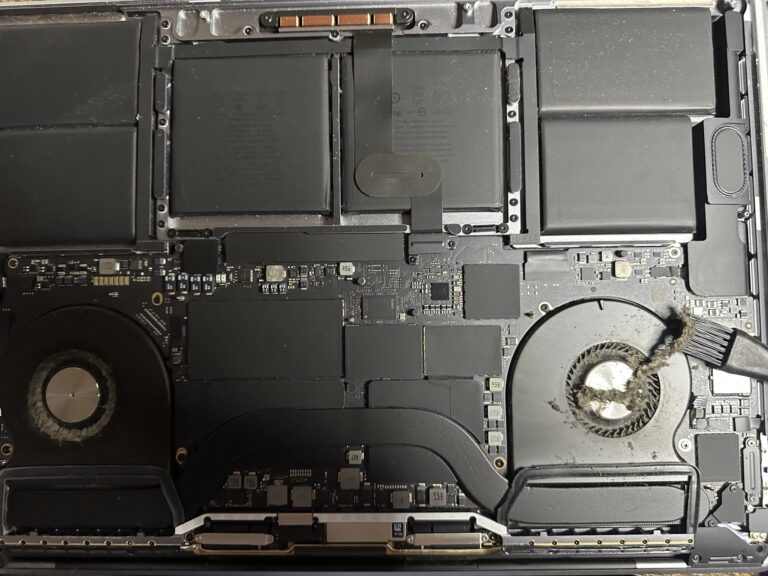
If you’ve been following my journey, you might know that I recently bought an M2 Max MacBook Pro. However, I also own a 2019 Intel MacBook Pro, which started to slow down significantly in recent days. Thankfully, I was able [Read More…]
Rclone your files to Google drive on Rocky Linux
A swift and easy way to sync your files and folders to Google Drive on Rocky Linux can be done using Rclone. Rclone is a command-line program to manage files on cloud storage. It is a feature-rich alternative to cloud [Read More…]