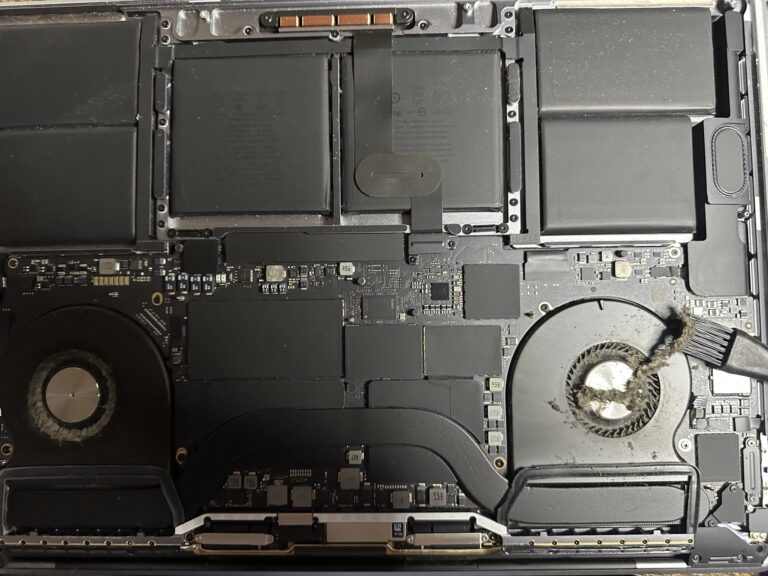
If you’ve been following my journey, you might know that I recently bought an M2 Max MacBook Pro. However, I also own a 2019 Intel MacBook Pro, which started to slow down significantly in recent days. Thankfully, I was able [Read More…]
Understanding RAM, CPU, L1, L2, and L3 cache – Part 1
In the past, I wrote an article on how to analyze memory using Lime. We have also seen how to analyze a process using blktrace, blkparse, btrace, etc. Another more interesting way of analyzing processes due to system performance is [Read More…]