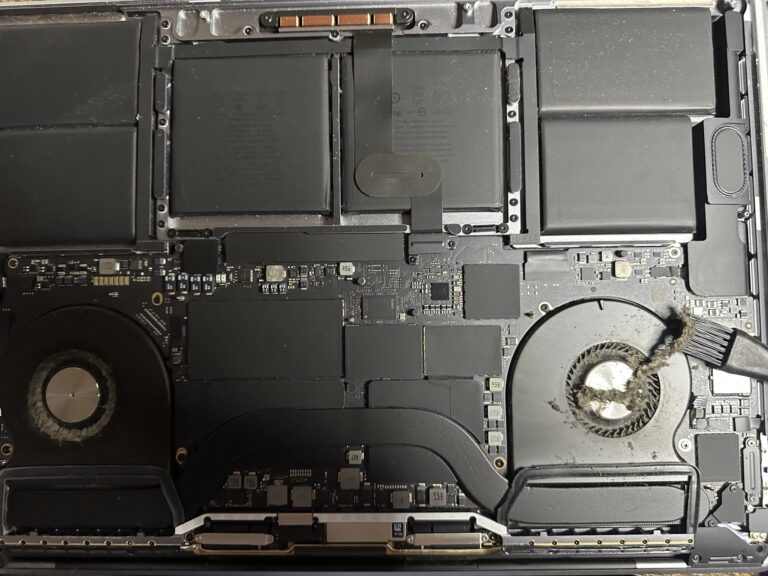
If you’ve been following my journey, you might know that I recently bought an M2 Max MacBook Pro. However, I also own a 2019 Intel MacBook Pro, which started to slow down significantly in recent days. Thankfully, I was able [Read More…]
Proof of Stake in Blockchain
In some of my previous articles, I wrote about the Consensus protocol. If you had been following closely, you would have come across the term several times. I explained how Consensus is a mechanism by which participants in a distributed [Read More…]