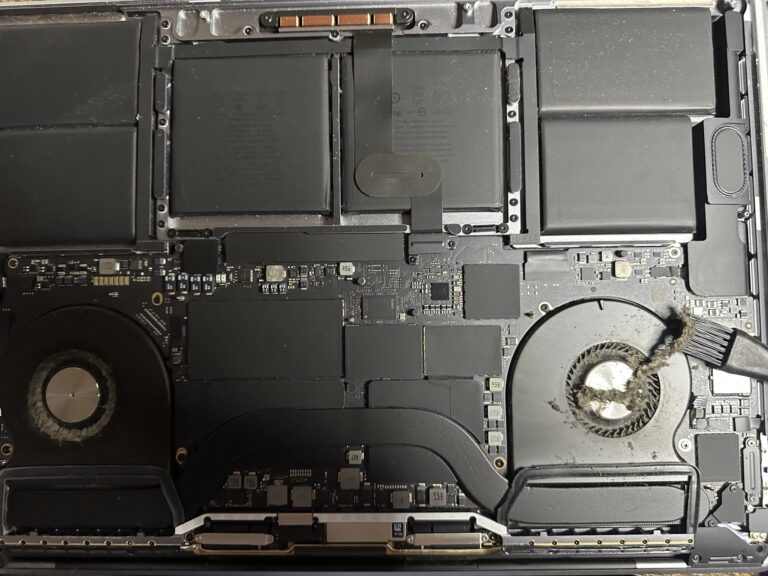
If you’ve been following my journey, you might know that I recently bought an M2 Max MacBook Pro. However, I also own a 2019 Intel MacBook Pro, which started to slow down significantly in recent days. Thankfully, I was able [Read More…]
Blockchain Network and its Security issues underneath
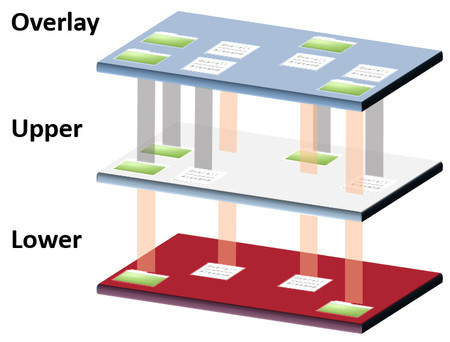
This blog post is another continuation of Navigating the Financial Revolution: AI, Blockchain, and Traditional Banking and Exploring the Depths of Blockchain: Decentralization, Smart Contracts, and Beyond. Now, I will further iterate on Blockchain database processing and the data in [Read More…]