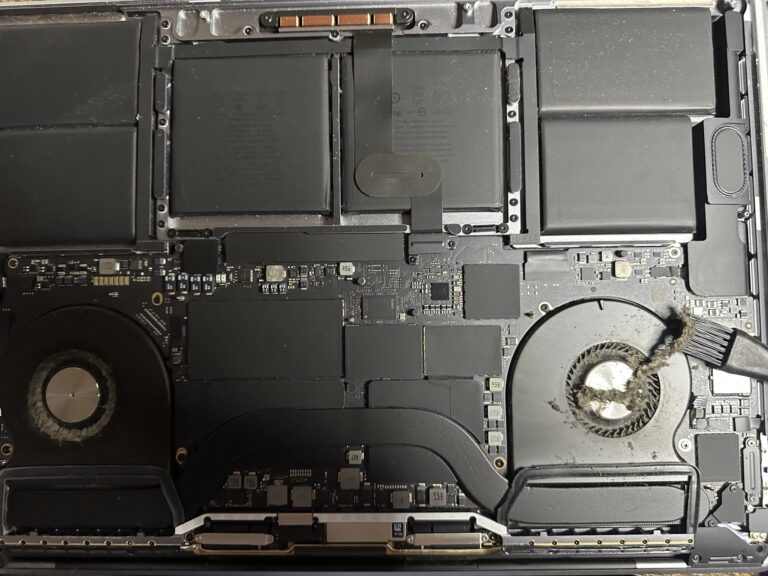
If you’ve been following my journey, you might know that I recently bought an M2 Max MacBook Pro. However, I also own a 2019 Intel MacBook Pro, which started to slow down significantly in recent days. Thankfully, I was able [Read More…]
Recovery Data and Applications with Zerto – Part 1
By doing a failover test with Zerto features, we know that in a real disaster or disruption, everything is configured correctly and working as expected. Because if we put our VMs in a VPG, an entire multi-VM application can be [Read More…]